
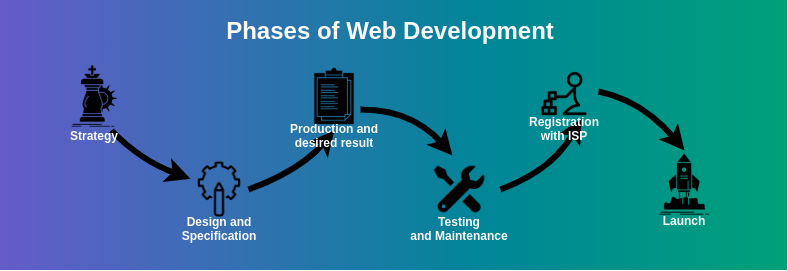
Creating a successful website involves a structured approach to web development. Each step in the process contributes to building a site that is not only functional but also user-friendly and aligned with business goals. Here are the essential steps in the web development process:
1. Planning and Research
- Define Objectives: Identify the purpose of the website. Is it for e-commerce, a portfolio, a blog, or a corporate site?
- Target Audience: Understand who your users are, their needs, and how they will interact with the site.
- Competitive Analysis: Research competitors to identify trends, strengths, and weaknesses.
2. Wireframing and Prototyping
- Create Wireframes: Develop basic layouts that outline the structure of the website. This helps visualize how content will be organized.
- Prototyping: Build a clickable prototype to simulate the user experience. This allows for feedback on layout and navigation before development begins.
3. Design
- Visual Design: Create the visual elements of the site, including color schemes, typography, images, and branding elements.
- User Interface (UI) Design: Focus on making the website visually appealing and easy to navigate. Consider elements like buttons, icons, and menus.
- User Experience (UX) Design: Ensure the site is user-friendly and intuitive, enhancing overall user satisfaction.
4. Content Creation
- Develop Content: Write high-quality content that is relevant to your audience. This includes text, images, videos, and other media.
- SEO Considerations: Optimize content for search engines by incorporating relevant keywords and following best practices for on-page SEO.
5. Development
- Front-End Development: Convert design elements into code using HTML, CSS, and JavaScript. This is what users interact with directly.
- Back-End Development: Build the server-side components, databases, and application logic using programming languages like PHP, Python, or Ruby.
- CMS Integration: If using a content management system (CMS), set it up and customize it according to project requirements.
6. Testing
- Functionality Testing: Ensure all features work as intended, including forms, links, and interactive elements.
- Usability Testing: Gather feedback from users to identify any usability issues or areas for improvement.
- Performance Testing: Assess load times and responsiveness to ensure the site performs well under various conditions.
- Browser Compatibility Testing: Check that the website functions correctly across different browsers and devices.
7. Deployment
- Launch the Website: Once testing is complete and any necessary adjustments have been made, deploy the site to a live server.
- Domain and Hosting Setup: Ensure the domain name is registered and the hosting environment is configured correctly.
8. Maintenance and Updates
- Regular Updates: Keep the website updated with fresh content, security patches, and software updates.
- Performance Monitoring: Use analytics tools to track user behavior, page performance, and conversion rates.
- Ongoing Optimization: Continuously analyze data to make informed decisions on improving the website’s functionality and user experience.
Conclusion
The web development process is a comprehensive journey that requires careful planning, execution, and ongoing maintenance. By following these essential steps, businesses can create effective websites that not only meet their objectives but also provide a positive experience for users. Whether you’re building a site for the first time or revamping an existing one, a structured approach will help ensure success in the digital landscape.